

This artboard that collects symbols is actually not needed, because Affinity Designer could slice each one individually even while overlapped just fine. When you are satisfied with an amount of symbols you have, you export just the symbols. You create an instance of something and then try to design the scene with it, it's almost like you are programming a game inside an art program. The Symbols feature is exactly what we want in Affinity Designer. I didn't bake the picnic mat, that allows me to move it back when screen gets narrower, or stretch it out in the case of a notch present. One more reason not to bake everything as one big sheet is that mobile games nowadays should adapt to the device.

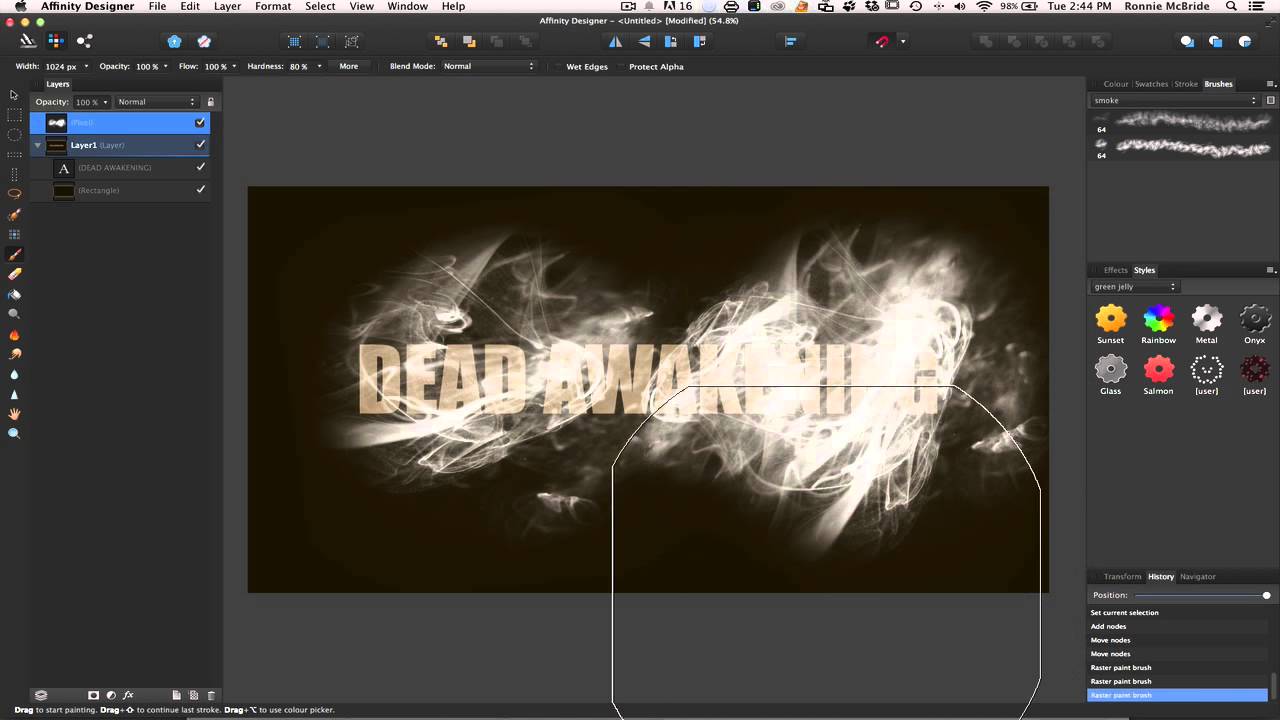
This way, each pieces looks sharp and cost low memory and space. Then details like grass and dots are placed manually over it to recreate the original design. The big sheet of BG is now just a simple solid green rectangle that cost nothing because it could be made from recolored white square with big scaling. Instead, we should recreate the art in-game again with bits of reusable pieces even if they doesn't looks like a gameplay element. However to display that BG with no loss in quality it would take huge RAM and space on device like iPad Pro. There are space constraints, and performance constraints.įor example if you see a finished design like in the picture above, artist with no game development knowledge would export a big sheet of BG with a separated sliced fruit sprite for gameplay, perhaps. Unlike traditional art, game is an interactive media so you can't go all out and count everything as a mere pixels. the technology had already advanced far past that point though! Use Symbols feature as a representation of instances in the actual game
Affinity designer texture how to#
Many may know how to create an artwork in art program, however I am still seeing some people slicing images for export manually or even create each artboard for each little images.


 0 kommentar(er)
0 kommentar(er)
